The Google-developed TypeScript-based framework- Angular 11, that’s released four years back has scored much popularity for web, mobile, and desktop app development worldwide. The framework maintained by Google’s Angular team and community members has received 68700 stars on Github. In the short span, the framework manages to secure the top position in the development space due to continuous upgrades and updates made to it. In the same series, Angular has released 10 versions.
Finally, version 11.0.0 is announced on 11/11- the epic date.
In the major release, the new additions and fixes are made to the framework, CLI, and components. What does it mean for the developers and how it will affect the development space- all is explained in this blog in easy-to-understand form? Let’s walk through all the changes that shipped with the Angular 11.0 version.
Faster builds
The Angular team committed to accelerating ios app development speed, which we have witnessed in the successive versions consistently. This time, the Angular development and build cycle are performing four times faster with a gala update. It includes- ngc update, for time faster process, dependencies installation, and faster compilation with TypeScript 4.0.
Angular 11 ESLint updates
By default, Angular implementation with TSLint and CodeLyzer is now removed, and migration to ESlint is recommended. For Angular developers, to ensure a seamless transition, the third-party migration path is developed with typescript-eslint, Angular-eslint, and tslint-to-eslint-config. It means no Angular implementation is available for linting, and developers have to only migrate from TSLint and incorporate Angular ESLint.
Automatic inlining of fonts
The apps already built and updated to version 11 or the apps developed with version 11 will perform faster as compared to version 10 due to fonts inlining automation. See how? All the inline fonts used and linked in the app, and Angular CLI will download automatically during compilation.
Internet explorer update
The support for previous versions of internet explorer which continued in version Angular 9 and 10, is now removed with version 11. The support for only IE version is enabled, and deprecated APIs removed.

Component test harness
Component test harness released with Angular 9 version provides a robust API surface, which helps in testing Angular material components and interacting with Angular material components via supported APIs. After the 11th version release, the harnesses for all the components developed, and new APIs and performance improvements added that enable developers to create test suites.
Besides, working with asynchronous interactions in tests becomes easy with parallel functions because the developers can run multiple asynchronous interactions with components in parallel.
Modified reporting and logging
A couple of changes shipped in the way reporting is done on the builder phase that makes the app development a breeze. Also, the new CLI output update brought to the table makes logs and reports effortless to read.
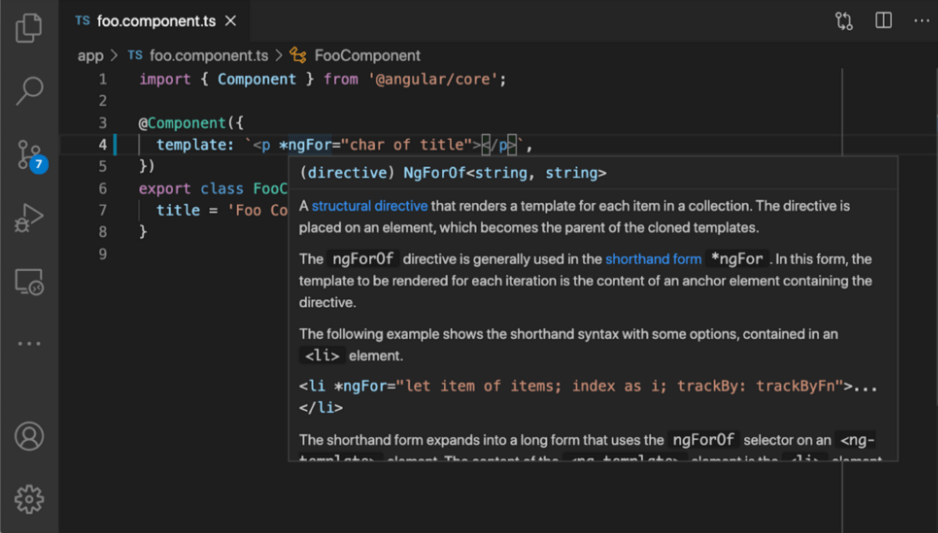
Language service preview got an enhancement
Language service provides the best tools to the developers that make Angular app development productive and fun. Presently, Angular language service preview is View engine-based but the update has transitioned it to Ivy-based language service preview, which is expected to deliver a wow experience to the developers. Post-upgrade, Angular language service preview can rightly infer generic types in the templates in a similar manner, the TypeScript compiler performs. The best instance of it is of inferring iterable’s type- that’s a string.

However, the update is in the under-development stage and expected to make its debut in the upcoming version.
HMR support received a big update
The support for hot module replacement is enabled in previous versions, but it requires changing code and configuration that deters the developers from quickly including it into the projects. That’s why, in version 11, the updates made to CLI enable HMR when the application starts with ng serve. HMR’s active status is shown with a message by the console when the local server starts.
Webpack 5 support in Experimental stage
With the Angular 11 release, the developers are allowed to use Webpack 5 in the development projects for experimentation. The reason is the Webpack 5 support is still under development, so developers are allowed to opt-in if they want. After enabling Webpack 5 in the projects, the developers will get the path clear for smaller bundles with cjs tree-shaking and faster builds with disk caching.

The developers require to use yarn to test the projects as the npm won’t support resolutions property.
Conclusion
Every year, Angular release two updates in succession to make the framework stable and reliable. After September, the Angular 10 release, the developers are waiting to see Angular 11 this fall. Finally, Angular 11 is here! The new update is jam-packed with long-awaited changes, new features, and some changes to go in a full-fledged state in the coming time. It’s an exciting time for the Angular developers to improve productivity and try with Angular 11.
Interested and ready to update Angular and CLI? If so, here’s the way to install the update and move on: Run this command – ng update @Angular/cli @Angular/core and roll the Angular 11 ball over. In the case you want detailed information and more assistance on installation, it’s better to visit – update.Angular.io. All the best!