Angular vs React 2025: Which JS Framework is your Project?
Is your project requiring the best frontend to appeal to the users?
You have a lot of options in JS frameworks that meet your needs. The clients approaching our business consultants often ask for the best JS framework as a suggestion. They are unsure between the two- Angular and React frameworks as being both are JS frameworks.
The confusion is real.
The clients need the best advice with a one-to-one comparison of both frameworks showcasing how one framework outweighs another in different cases.
We cannot declare any of the frameworks as a winner, but the analysis would help in finding which framework is perfect for the business depending on their project needs. Before we dive in to know which JS framework works like a pro for your project, let’s understand the Angular and React framework in brief.
What Is React?
The open-source JS library developed and managed by Facebook is leveraged for UI development and designing. The declarative and component-based characteristics allow developers interactive and intuitive UIs at speed for multiple platforms. Its “Learn once and write everywhere” principle makes the frontend development for various platforms a breeze.
What Is Angular?
The TypeScript-based JS framework is developed and maintained by Google. With consistent updates and a plethora of tools, the framework has become an excellent option for website rendering, state management, routing, client-server communication, form validation, and more. It features scalability that enables scaling of the single-page website to enterprise applications. This is the reason Angular is leveraged by well-known players such as Microsoft, Forbes, BMW, and Samsung.

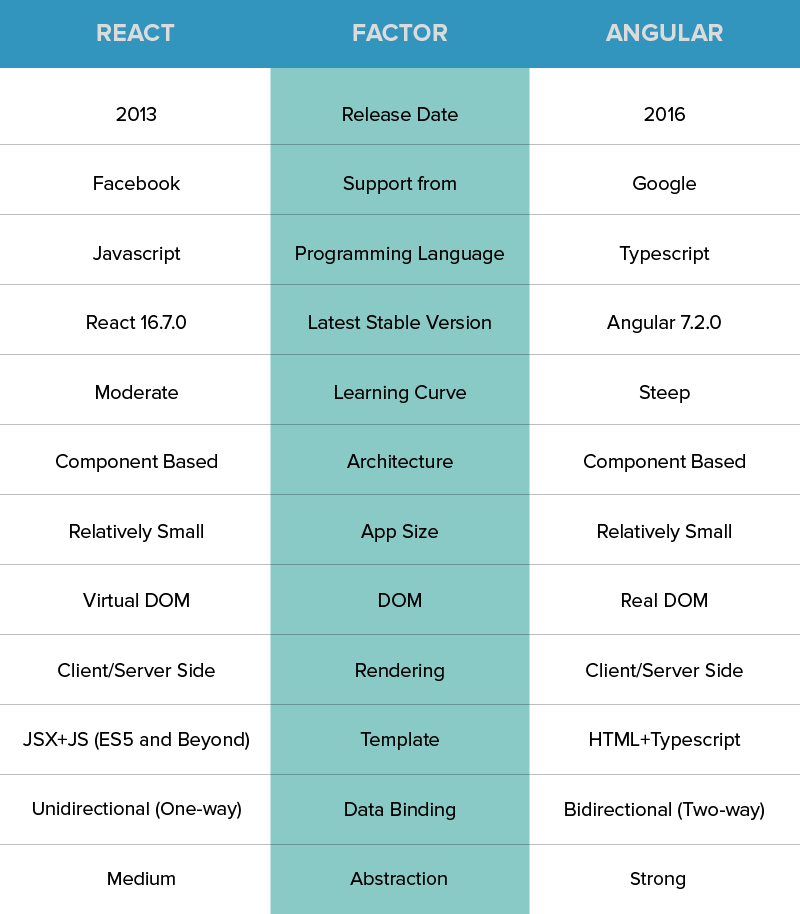
The Comparison: Which Framework- Angular Vs React Fits The Bill?
Performance matters a ton
Angular leverages real DOM, that’s complex to handle. In the event, the developer loses the flow, they need to dig deeper into the HTML structure to identify issues and then change the tree. The tiresome process is time-consuming and risks getting bugs. The DOM badly affects Angular performance and its ability to develop dynamic apps.
On the other hand, React framework uses virtual DOM that eliminates the need to update the entire HTML structure because it alters individual DOM elements. The virtual DOM finds out the difference between older HTML and current HTML and then makes the changes. Virtual DOM contributes a ton to React.JS performance.
Popularity speaks a lot
Post-release, both frameworks- Angular and React performing to the notch. In 2018, a high variation is found in React’s popularity as compared to the Angular framework. React continues to rank higher than Angular to date, which is confirmed by the Stacks Overflow survey for frameworks worldwide adoption.
Read more: How to Hire a ReactJS Developer?
Google trends have also shown similar things in terms of popularity but not in terms of usage. It’s found that developers are serious about the framework and huge community supporting the fact.
When we look at the NPM downloads, React scores better position as it’s downloaded by five folds as compared to Angular framework. GitHub stars are telling the same story, but the Vue.JS framework has emerged as a powerful competitor.
Code quality assurance
AngularCLI tool under the Angular umbrella is the best tool that improves code quality. The several integrations that come under the AngularCLI package allow developers to project compilation behavior, which, in turn, enables smooth builds generation and efforts iteration reduction. It ultimately leads to poor code quality.
Code quality maintenance is a plain-sailing journey in React framework due to Linters that it provides for code review practices. Linters ensure consistency in the codebase because of the strict set of rules it follows. This, in turn, helps in creating similar coding practices for the developers.
Testing is essential
Jasmine tool is leveraged in Angular framework for testing purposes, but it’s considered as difficult to use, read, and handle. React leverages the Jest tool in conjunction with the Enzyme tool that makes testing easy. The mocking library of Jest requires no configuration, that’s generally a part of every React project.
The code maintainability is all-important
The complex structure and numerous programming modules are associated with single-page application development, which puts program files in separate files. The complex structure maintenance and keeping up with continuous updates become feasible with a framework, that’s known for code maintainability. Angular has maintainable JavaScript that provides an HTML extension to handle such problems, which pop up in single-page app development.
Read More: Angular 11: Know The Latest Additions And Breaking Changes
It’s a firm belief that writing a clean code and its maintenance without slowing down the production is impossible, which is proven wrong by React. React allow the developers to code small module without needing to code the same repetitively. The reusable UI components that it facilitates allow developers to work intelligently.
Two-way data binding is a must
The Angular framework is known for two-way data binding, that’s synchronizing two different elements. The two layers are updated with the same data by updating the model layer in sync with the changes in the input value. In Angular, the HTML element and model variable is connected so not just changes in the value are displayed, but it changes in the back-end too. In this way, two different data models can seamlessly coordinate, which results in interactive UI designing. Two-way data binding makes Angular a favorable option for ERP software development.
React uses one-way data binding and won’t follow auto-approach to data binding that saves developers from the nitty-gritty of the object handling process. However, React framework uses two-way data binding in conjunction with one-way data binding to better manage the huge data manipulation.
Bundle file optimization
The websites load at first click have maximum CTR and gain high traffic. It happens when the bundle file gets downloaded at the initial page, which is critical to optimize. To serve the purpose, Angular uses a compiler to create a better understanding between the code in the bundle file and browser. It supercharges the browser’s compiling process. However, the HTML code written in components can increase the bundle size. That’s where AOT is a great help.
The learning curve- steep or easy
The learning curve for every framework doesn’t signal- how easy it’s to code. Instead, the learning curve comprises coding, testing, debugging, and more. Angular’s learning curve is steep as it’s required rookie players to learn basic concepts from modules, decorators, templates, and directives. Later, moving ahead to complex concepts learning is a must. However, the error message that appears in Angular makes it easy for developers to fix the bug at speed. The extended time in learning pays off at a later stage as the developer gets proficient at handling everything.
On the flip side, learning React is not a work of an average Joe. React Native developers are mandated to learn how to play with JSX. Additionally, the developers need to master props usage, components writing, internal state management, and routing library. Getting familiar with all these things is important to become adept at React programming.
Don’t forget server rendering
Angular framework rocks in making the application searchable by providing the static version of the app to the web crawlers instantly. Angular first render the static view of the application before its dynamic view appears with the help of server-side rendering. The rare combo of client-side caching and JSON increases the server-side performance and helps in reducing the traffic between server and client.
React framework makes your application SEO-friendly by rendering the app to the server using some specific functions like- RenderToString or renderToStaticMarkup. Facebook is the best instance of it that’s known for high-speed rendering and better functioning even during low internet connection.
Epilogue for Angular Vs React
Which one to choose- Angular or React? It’s a tug war, where no one is declared as a winner. Instead, the various preferences for the mobile app development projects need to weigh to find the best JS framework for the project. It’s better to write down the project requirements and then compare which JS framework meets the requirements the most. Finally, select the JS framework accordingly.
Still unsure about which framework to choose. It’s good to discuss with our technical consultants that will help you with JavaScript framework selection. All the best!